
Aktualności
Jeśli chcemy aby nasz serwis zdobył popularność i był często odwiedzany, musimy zadbać o częste jego aktualizacje. Nawet najlepiej przygotowana witryna WWW kiedyś przestanie być atrakcyjna, chyba że zadbamy aby tą atrakcyjność podtrzymać. Użytkownicy po raz kolejny wchodząc na nasz serwis, chcieliby wiedzieć co się w nim zmieniło, pojawiło nowego. Jeśli każemy mu przeglądać wszystkie strony w celu szukania nowinek, prawdopodobnie nie będzie tym faktem zadowolony i będzie się mocno zastanawiał zanim skusi się na kolejną wizytę.
W celu informowania odwiedzających o zmianach w serwisie oraz o ważniejszych wydarzeniach z nim związanych, został stworzony moduł „Aktualności". Jest on domyślnym modułem, który pojawia się po wpisaniu adresu naszego serwisu. Dzięki temu zabiegowi, odwiedzający poszukujący nowinek nie muszą nigdzie ich szukać.
Uwaga: Jeżeli nie chcecie aby moduł “aktualności” wyświetlał się jako pierwszy, musicie zaktualizować parametr “Domyślny numer strony startowej” w parametrach serwisu (więcej o tym w temacie "Aktualizacja parametrów serwisu").
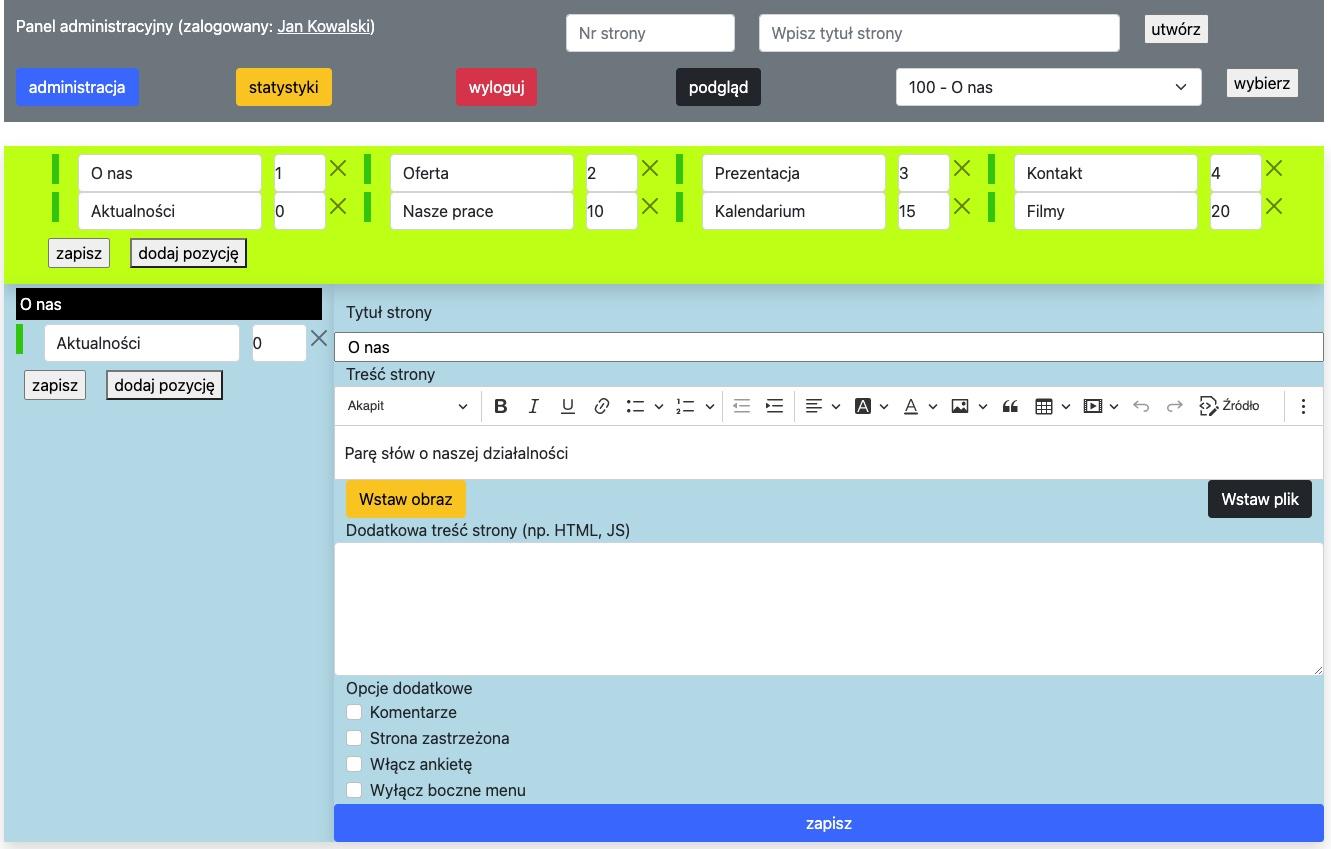
Aby umożliwić późniejsze dotarcie (powrót) do listy aktualności, kiedy zagłębimy się w podstrony serwisu, musimy stworzyć odnośniki. W przypadku podmenu wystarczy odwołać się do strony o numerze 0, a w przypadku menu głównego wystarczy odwołać się do podmenu także o numerze 0. Można skorzystać z jednej wymienionej metody lub zastosować je razem (rysunek poniżej).

Uwaga: Odnośnik do modułu “aktualności” nie musi mieć nazwy “Aktualności”, możemy swobodnie użyć nazwy własnej np. nowości, nowinki, co nowego, ostatnie zmiany, news itp.

Aktualności dodajemy będąc w trybie edycji (rysunek powyżej).
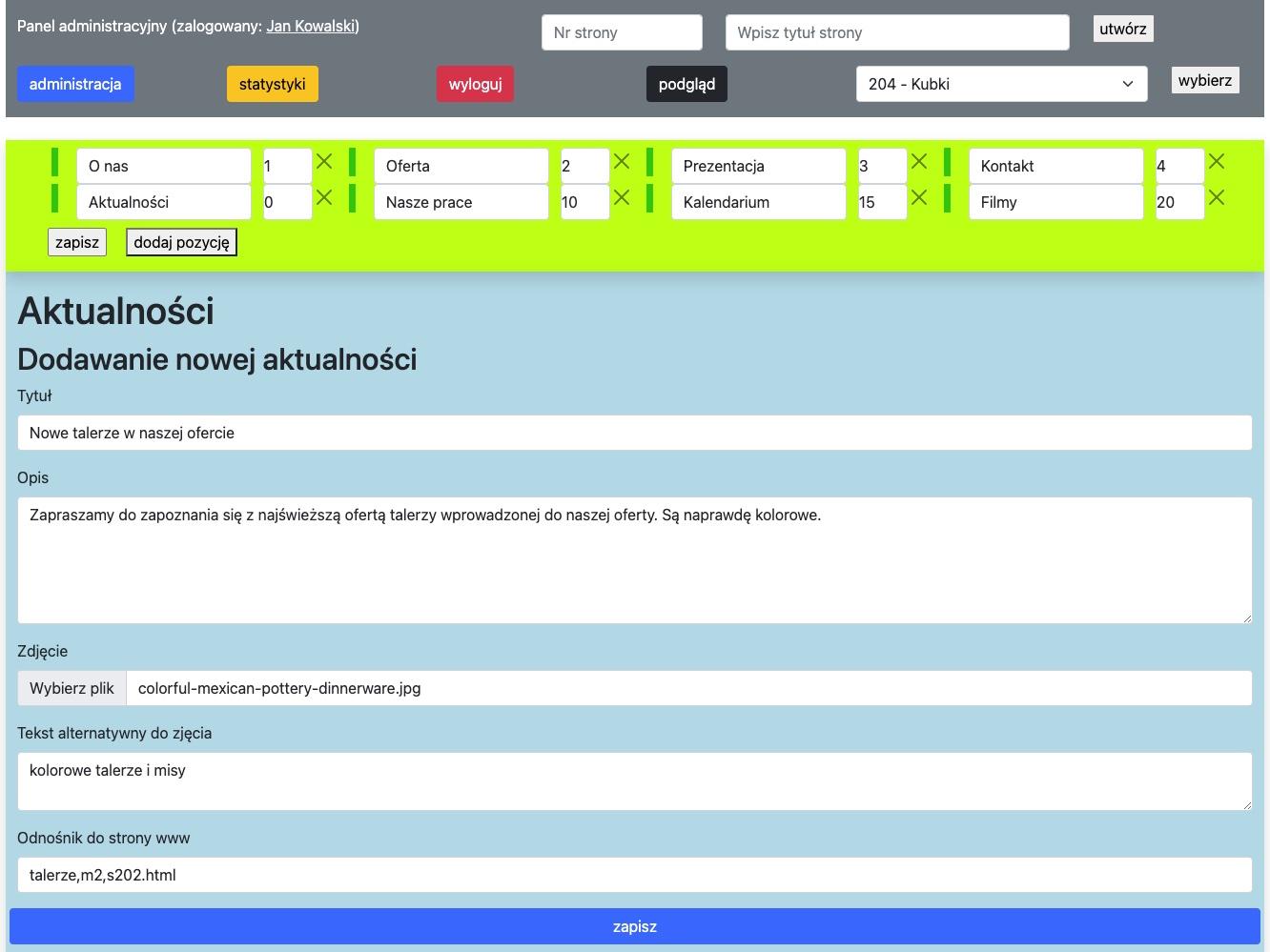
Aby dodać aktualność musimy:
- wpisać tytuł dodawanej aktualności,
- opis, w paru słowach opisać zmiany jakie zaszły w serwisie lub opisać nadchodzące wydarzenie,
- opcjonalnie dołączyć zdjęcie towarzyszące aktualności (można pominąć ten krok),
- jeżeli dodaliśmy zdjęcie w poprzednim kroku to powinniśmy uzupełnić “Tekst alternatywny do zdjęcia” aby nasza strona była dostępna,
- wpisać odnośnik prowadzący do nowo utworzonej strony, galerii, rozwinięcia opisu wydarzenia itp. (opcjonalnie),
- kliknąć przycisk „zapisz".
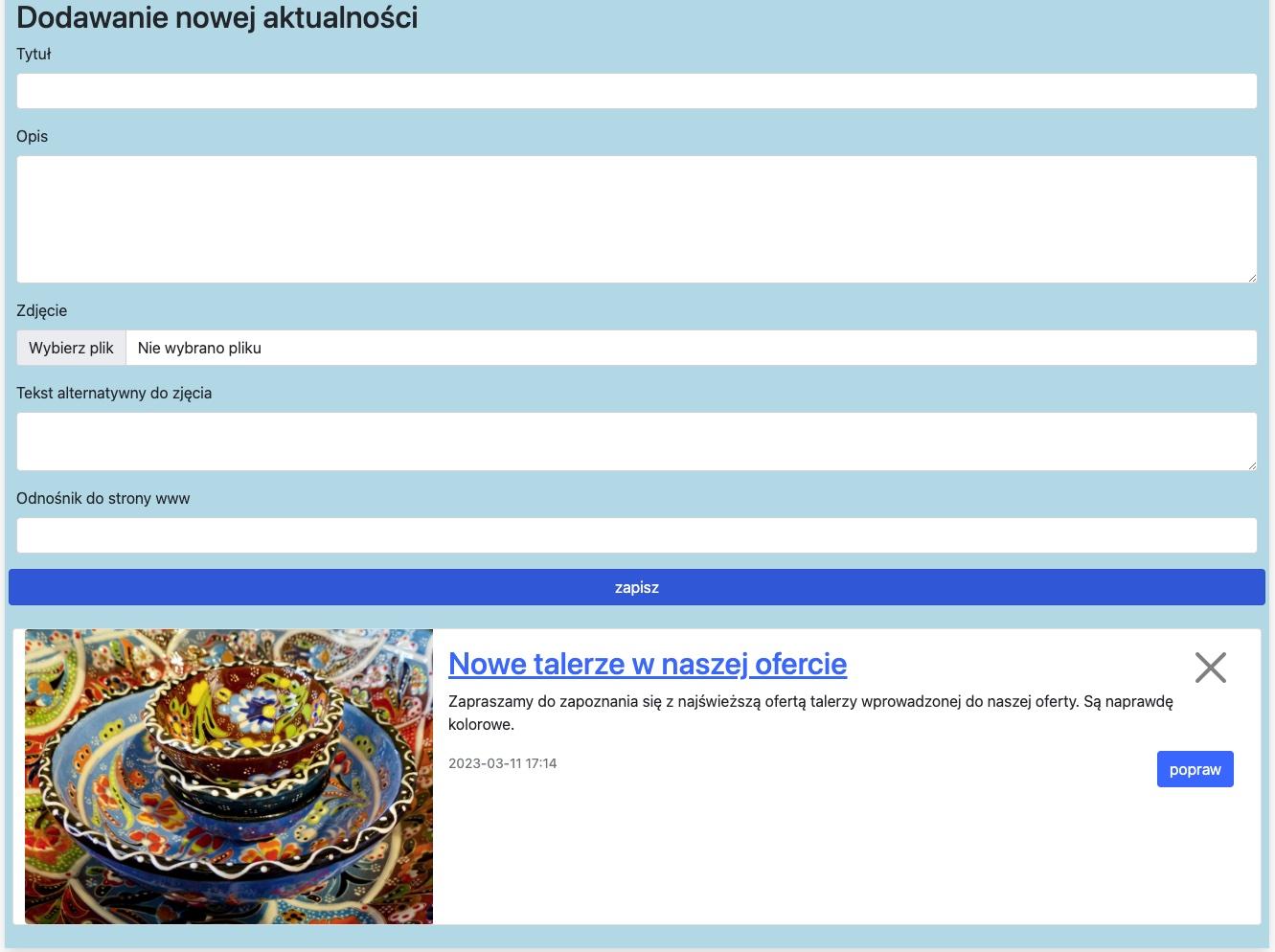
Na ekranie powinniśmy zobaczyć komunikat „Aktualność została dodana". A pod formularzem dodawania nowej aktualności będzie widoczna nasza nowa “aktualność” (obrazek poniżej).

Jeśli jesteśmy zalogowani do panelu administracyjnego i jest włączony tryb edycji, możemy zarządzać dodanymi wcześniej aktualnościami. W celu usunięcia niechcianej aktualności należy skorzystać z odnośnika „X" umieszczonego w prawym górnym rogu. Jeśli chcemy poprawić np. błąd w opisie, odnośniku, tytule lub wymienić zdjęcie, korzystamy z odnośnika „popraw". Aktualność zostanie wtedy przeniesiona do formularza edycji, gdzie będzie można wprowadzić żądane zmiany.
Nowo dodana aktualność zawsze będzie wyświetlana jako pierwsza, a po niej będą chronologicznie ustawione następne w kolejności publikowania. Nie ma potrzeby usuwania starszych aktualności, będą one wyświetlane w partiach po 5 sztuk, a dostęp do starszych będzie możliwy przez pasek nawigacyjny umieszczony pod nimi. Starsze aktualności będą tworzyły niejako historię zmian zachodzących w witrynie. Dzięki temu osoby rzadziej odwiedzające nasz serwis będą mogły uzyskać informację o zmianach od ostatniej wizyty.
strony www - wizytówki www
pełna zgodność z WCAG 2.1
CMS - Biuletyny Informacji Publicznej
ponad 20 lat doświadczenia