
Tworzymy swoją pierwszą stronę
Nową stronę w naszym serwisie możemy utworzyć na dwa sposoby.
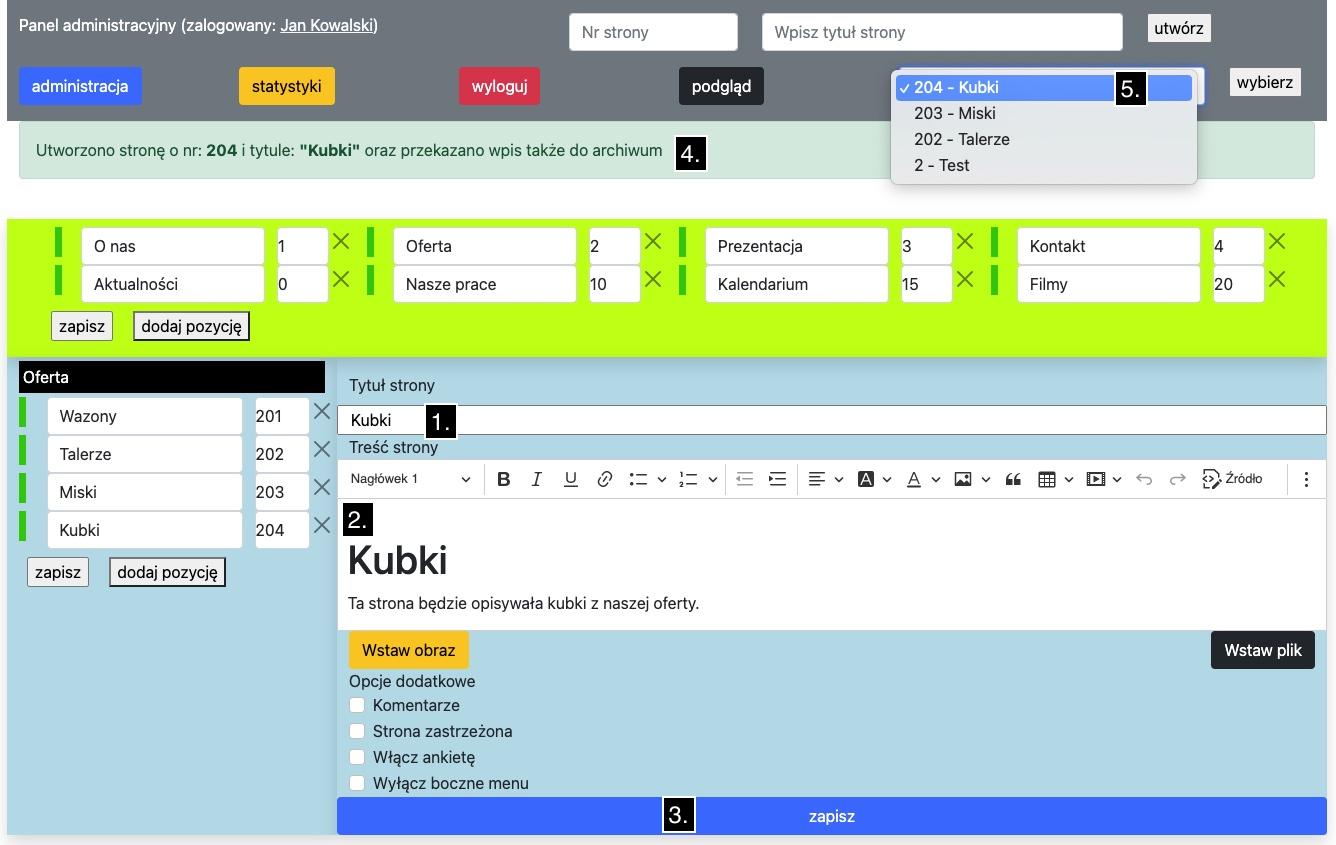
Poprzez formularz w “Panelu administracyjnym”
Aby utworzyć nową stronę:
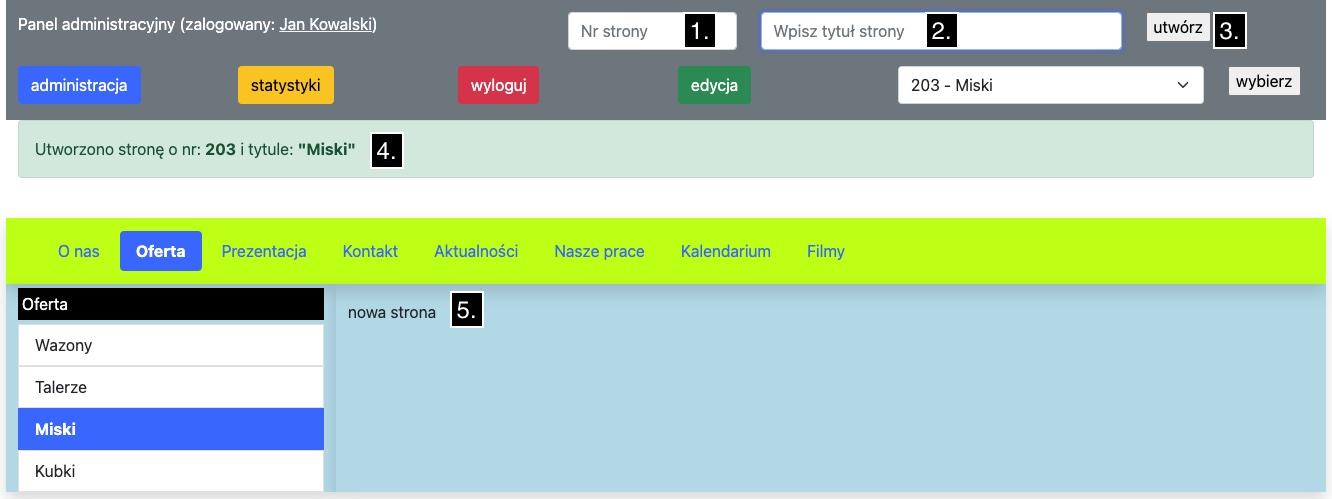
- Wpisz w odpowiednim polu formularza nr strony,
- Obok jej nazwę
- Naciśnij przycisk utwórz.
- Na potwierdzenie zostanie wyświetlony komunikat.
- Nowa strona została utworzona z tekstem “nowa strona”.
- Jeżeli jesteś w trybie podglądu przejdź do “Trybu edycji” naciskając przycisk “edycja” i zacznij edytować swoją stronę.


Utworzona w te sposób strona nie jest automatycznie umieszczana w żadnym menu. Oznacza to, że tylko osoba zarządzająca może ją odwiedzić za pomocą formularza wyboru strony umieszczonego w “panelu administracyjnym”. Odnośnik do tej strony możemy umieszczać w strukturze “podmenu” lub w treści innej strony jako odnośnik. Jak wygląda adres naszej strony przeczytacie w temacie: “Jak wyglądają adresy do stron”.
Poprzez edycję strony do której link został umieszczony już w “menu głównym” lub “podmenu”
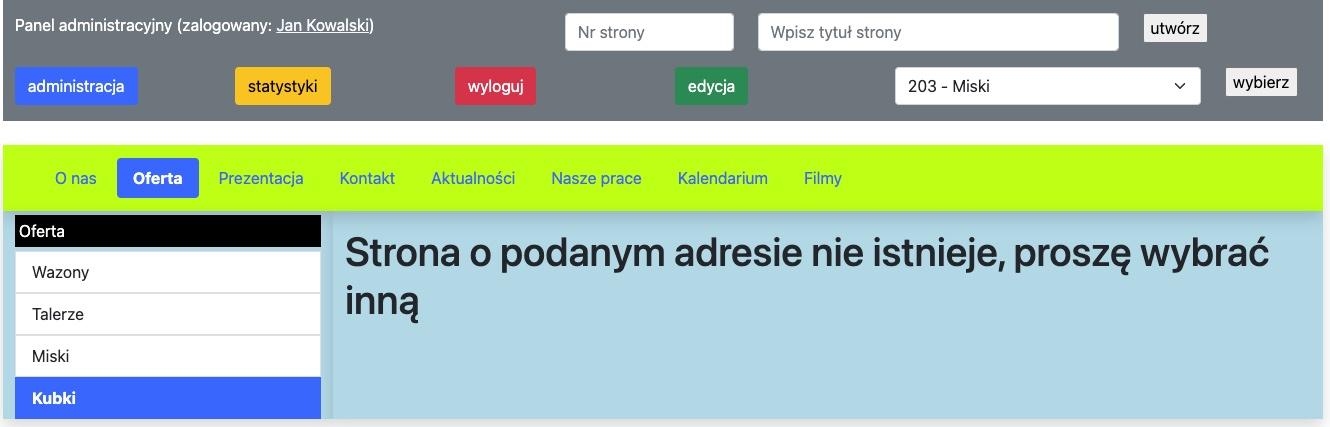
Jeżeli mamy już utworzoną strukturę “menu głównego” i/lub “podmenu” to klikamy na odpowiedni odnośnik (pozycję menu). W trybie podglądu wyświetli nam się napis: “Strona o podanym adresie nie istnieje, proszę wybrać inną”.

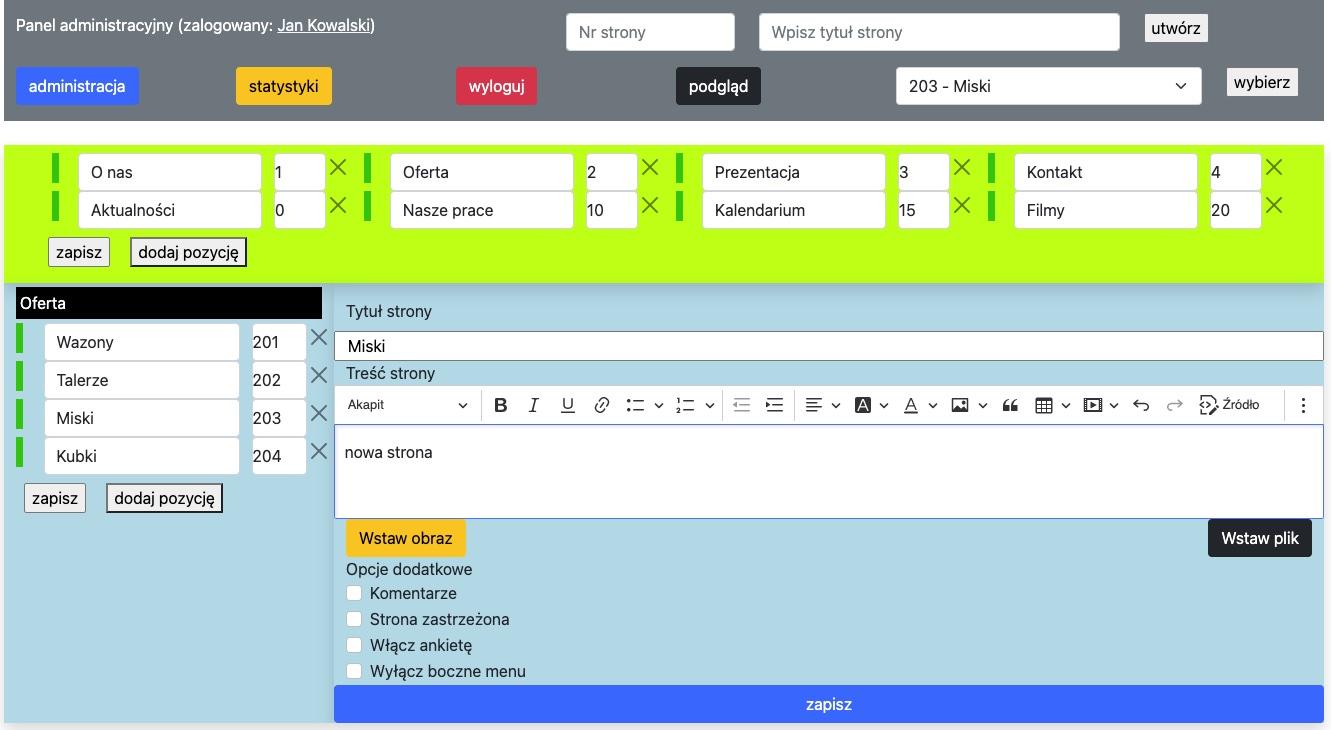
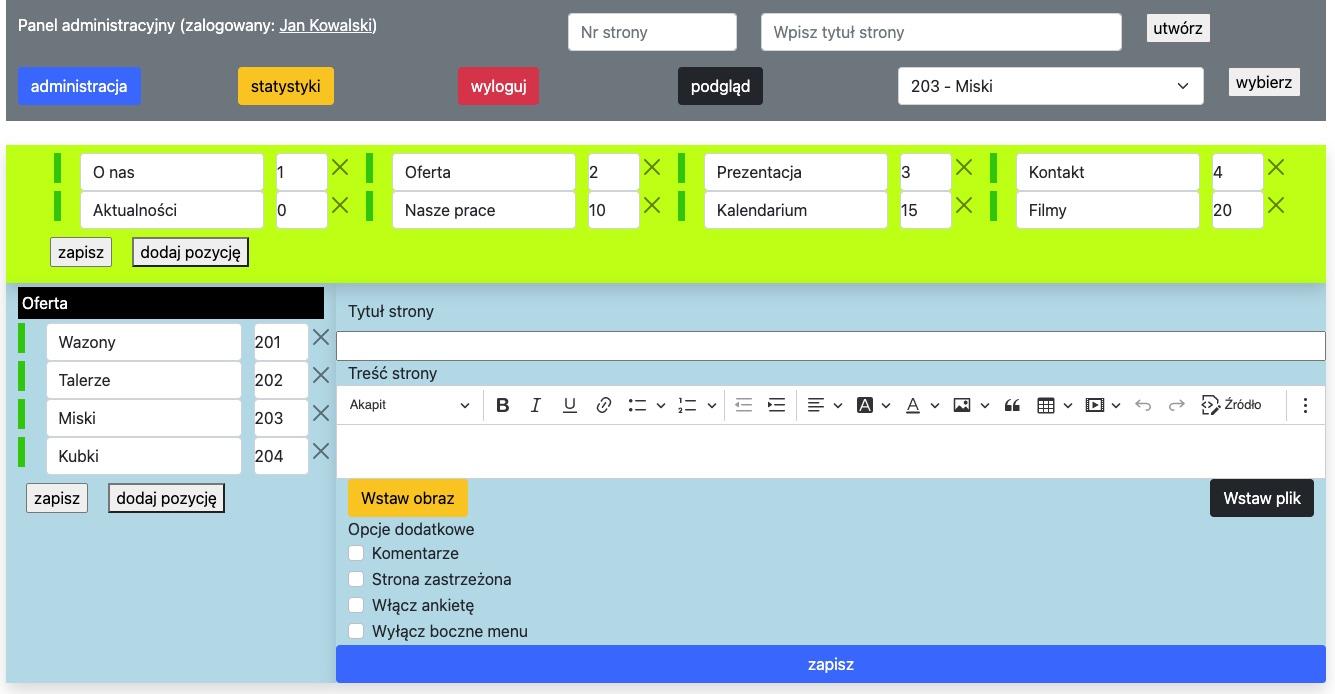
Jeśli przełączymy się na “Tryb edycji” to zostanie wyświetlony pusty formularz.

- W pole “Tytuł strony” wpisujemy jej tytuł.
- W polu “Treść strony” wpisujemy jej treść korzystając z narzędzi umieszczonych w górnej części tego pola. Narzędzia są znane z innych edytorów tekstu.
- Potwierdzamy dokonane zmiany przyciskiem “zapisz”.
- Wyświetla nam się stosowny komunikat o utworzeniu nowej strony.
- Od teraz strona ta będzie dostępna także w menu nawigacyjnym i zawsze będziemy mogli do niej przejść z tego miejsca.

Edytowanie zawartości nowo utworzonej strony
W chwili obecnej możemy już przystąpić do wpisywania treści naszej nowo założonej strony. Do dyspozycji mamy podobne narzędzia jak w wielu edytorach tekstu, możemy:
- zmieniać styl,
- pogrubiać, pochylać i podkreślać tekst,
- formatować bloki tekstu i elementy (do lewej, centrowanie, do prawej, justowanie),
- wstawiać listy numerowane i punktowane,
- zmniejszać lub zwiększać wcięcia,
- zmieniać kolor czcionki i tła pod nią,
- wstawiać odnośniki do innych stron w serwisie lub w całej sieci Internet,
- wstawiać obrazki znajdujące się na innych stronach lub obrazki z naszej bazy,
- wstawiać i formatować tabele,
- wklejać filmy i multimedia,
- zaznaczać fragmenty tekstu jako cytaty,
- wkleić, kopiować i wyciąć dowolny fragment strony,
- cofnąć i przywrócić ostatnie zmiany.
- wstawiać pliki załączników w najpopularniejszych formatach,
Jeśli mamy problemy z określeniem funkcji danego piktogramu, możemy zatrzymać na nim przez chwilkę kursor myszy i przeczytać podpowiedź (dymek).
Najprostszą metodą na uzupełnienie treści strony jest jej wklejenie z wcześniej przygotowanego dokumentu (np. z programu Microsoft Word czy Open Office Writer). Podczas wklejania edytor zachowuje oryginalne formatowanie tekstu tzn. czcionkę i jej wielkość, pogrupowane bloki, kolory, tabele, nagłówki itp.
Uwaga: Z powodu zapewnienia dostępności zalecamy jednak wklejanie do edytora tylko tekstu niesformatowanego i poddanie go ewentualnej korekcie styli już w naszym systemie. Nie zalecamy też stosowania nadmiernej ilości kolorów w tekście i justowania. Więcej o naszych poradach przeczytasz w temacie “Porady dostępności”.
Jeśli chcemy, aby nasze zmiany zostały zapamiętane i mogły być podziwiane przez innych użytkowników Internetu, musimy skorzystać z przycisku „zapisz". Po tej operacji strona jest dostępna dla wszystkich, którzy wiedzą pod jakim adresem ona istnieje. Aby zobaczyć jak strona będzie się prezentowała dla odwiedzających musimy przełączyć się w tryb podglądu, w tym celu kliknijmy przycisk „edycja" w panelu administracyjnym. Treść przycisku zmieni się na wartość „podgląd", a my możemy podziwiać naszą nowo stworzoną stronę. Istnieje ona w Internecie pod adresem: http://www.przyklad.e-informator.pl/index.php?strona=1, gdzie ostatnia liczba w adresie oznacza numer naszej strony, a adres www.przyklad.e-informator.pl można oczywiście zastąpić adresem Twojego serwisu.
Przy tworzeniu nowej strony lub aktualizacji już istniejącej pamiętajmy o tytule. Będzie on wyświetlany w pasku nagłówkowym przeglądarki zaraz po tytule serwisu. Ma to bardzo duże znaczenie na pozycjonowanie naszej strony w wynikach wyszukiwarek internetowych (tj. Google, Yahoo itp.). Tytuł powinien jednoznacznie kojarzyć się treścią strony i zawierać kluczowe słowa. Pomoże on także nam w późniejszej nawigacji, gdzie oprócz numeru danej strony będziemy mieli podpowiedź w postaci jej tytułu.
Dla zaawansowanych
Jeżeli chcemy aby nasza strona zawierała bardziej skomplikowany kod HTML, JavaScript lub wykorzystywała możliwości pakietu Bootstrap, musimy mieć włączone okno “Dodatkowa treść strony (np.HTML, JS)”. Funkcjonalność tą aktywujemy w “parametrach”, więcej o tym w temacie “Aktualizacja parametrów serwisu”.
strony www - wizytówki www
pełna zgodność z WCAG 2.1
CMS - Biuletyny Informacji Publicznej
ponad 20 lat doświadczenia